Несколько простых способов улучшить дизайн сайта
Многие компании считают, что главное в веб-ресурсе – это его внешнее оформление сайта. Клиенты приходят к нам и заявляют: «Я хочу красивый сайт!» Внешность, конечно, важна, но о внутреннем содержании забывать тоже не стоит. Для того чтобы написать красивый сайт, необходимо учитывать принципы построения информации. Это основа, благодаря которой сайт будет нравиться пользователям и работать на ваш бизнес.
Как сделать красивое оформление сайта
В дизайне существует понятие иерархии – это правила размещения компонентов на сайте. При этом обязательно учитывают визуальное восприятие посетителей ресурса. Важное правило: структура сайта должна быть понятной и удобной.
Есть несколько основных правил, которые помогают значительно улучшить дизайн сайта.
 Цветовое оформление
Цветовое оформление
Цвет играет большую роль при восприятии информации. Но перегружать сайт несколькими оттенками не стоит, иначе пользователь просто «испугается» кричащего оформления и не выполнит целевое действие. Оптимальный вариант – использование одного главного оттенка и двух второстепенных. Так будет понятно, где размещены самые важные сведения.
Не забывайте, что стоит уделить внимание фирменному стилю. В этом случае нужно подбирать оформление в соответствии со стилем сайта. Логотип тоже имеет важное значение.
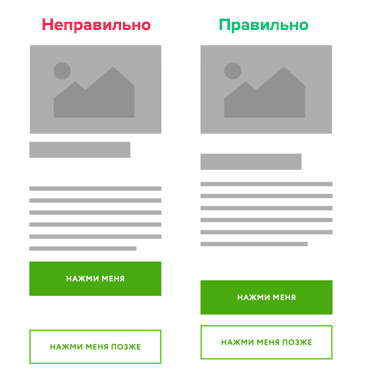
Размер
Это один из главных инструментов для создания грамотной структуры сайта. Можно сделать элемент более крупным, чтобы сделать его заметным для пользователей. В качестве примера можно привести создание интернет-магазина, где первое, на что обращаешь внимание – это товар, а другие объекты менее заметны.
 Группировка
Группировка
Необходима для визуального восприятия контента на странице сайта. Группировка элементов по отдельным блокам помогает пользователю разграничить информацию. Посетив сайт, человек станет подсознательно группировать сведения и проще их воспринимать.
На ресурсах с выраженной группировкой обычно размещается множество графической и текстовой информации. В качестве примера можно привести обычный лендинг.
Золотое сечение
Благодаря правилу золотого сечения можно выстроить правильное соотношение элементов на странице сайта. Эта схема выявлена математиками и помогает определить выгодное размещение элементов для правильного восприятия человеком. Золотое сечение также позволяет верно выстроить пропорции объектов.
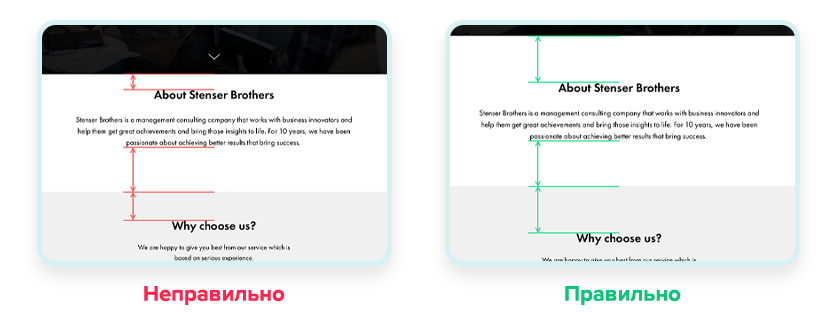
Свободное пространство
В процессе разработки дизайна частой ошибкой является отсутствие свободного пространства между элементами. Дайте контенту «свободно дышать» и не бойтесь, что пустые участки отпугнут пользователя. Наоборот, такой подход визуально разграничит контент и сможет облегчить восприятие.

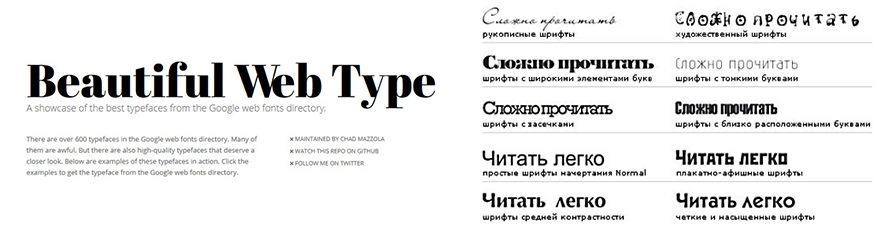
Типографика
Этот прием позволяет пользователю правильно воспринимать текстовую информацию на веб-странице. Чтобы создать идеальный дизайн, нужно не просто экспериментировать со шрифтами. Следует создавать иерархию посредством текста, при этом шрифт может быть один и тот же – достаточно менять только его размер и цвет. В этом случае страница не перегружена, а текст легко воспринимается.
Такие приемы визуальной иерархии особенно хорошо заметны на сайтах, публикующих статьи. Текстовая иерархия соблюдается довольно строго, потому что иначе пользователь запутается и просто уйдет с сайта.

Паттерны Z и F
Чаще всего пользователи считывают информацию по схемам, повторяющим очертания букв Z и F. Это можно использовать в своих целях. По паттерну Z человек проводит взглядом слева направо, начиная от логотипа. Затем он проходит вниз по диагонали, а затем к заголовку следующего блока. Обычно этот паттерн используется для лендингов с небольшим количеством сведений.
В случае со схемой F взгляд пользователя скользит слева направо, немного опускаясь вниз, и затем повторяет движение.
Эти простые способы помогут создать удобные и красивые сайты, которые понравятся большинству пользователей и будут удобными и понятными. А мы вам в этом поможем.
-
 11 ноября 2016Создание и продвижение сайтов со скидкойСпешим поздравить всех с наступающими праздниками и обрадовать сезонными скидками на услуги по разработке и продвижению веб-сайтов
11 ноября 2016Создание и продвижение сайтов со скидкойСпешим поздравить всех с наступающими праздниками и обрадовать сезонными скидками на услуги по разработке и продвижению веб-сайтов -
 06 октября 2023Как не потерять позиции при редизайне сайтаК редизайну сайта стоит подходить с умом, чтобы не потерять позиции в поисковой выдаче. К сожалению, это учитывают немногие, и очень зря.
06 октября 2023Как не потерять позиции при редизайне сайтаК редизайну сайта стоит подходить с умом, чтобы не потерять позиции в поисковой выдаче. К сожалению, это учитывают немногие, и очень зря.



